本站用的日主题终端文章页加免责版权的方式方法
[重要通告]如您遇疑难杂症,本站支持知识付费业务,扫右边二维码加博主微信,可节省您宝贵时间哦!
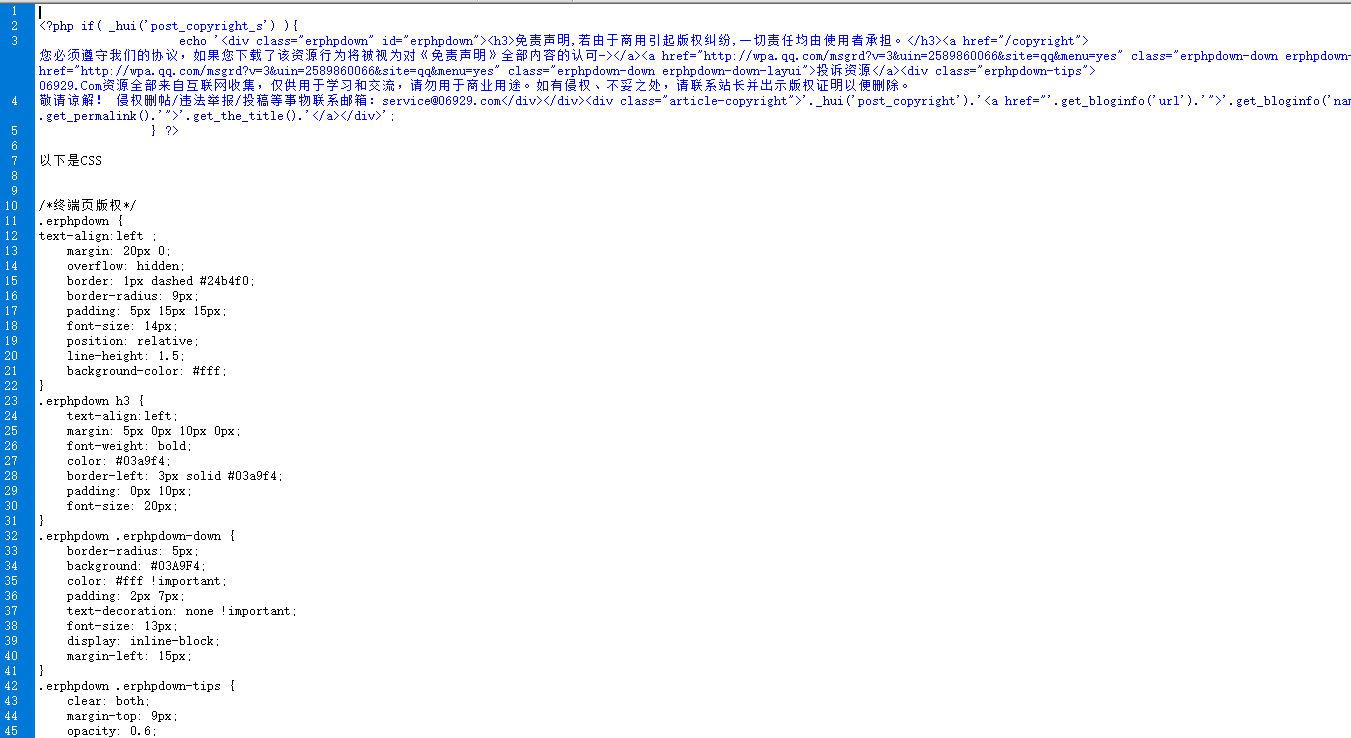
直接上图瞅:

代码如下:
主题下content.php文件 在大约26行上下;
<?php wp_link_pages('link_before=<span>&link_after=</span>&before=<div class="article-paging">&after=</div>&next_or_number=number'); ?>
以上代码后另起一行加入以下代码;(复制代码出错的,请移步文章最底部下载)
<?php if( _hui('post_copyright_s') ){
echo '<div class="erphpdown" id="erphpdown"><h3>免责声明,若由于商用引起版权纠纷,一切责任均由使用者承担。</h3><a href="/copyright">您必须遵守我们的协议,如果您下载了该资源行为将被视为对《免责声明》全部内容的认可-></a><a href="http://wpa.qq.com/msgrd?v=3&uin=2589860066&site=qq&menu=yes" class="erphpdown-down erphpdown-down-layui">联系老梁</a><a href="http://wpa.qq.com/msgrd?v=3&uin=2589860066&site=qq&menu=yes" class="erphpdown-down erphpdown-down-layui">投诉资源</a><div class="erphpdown-tips"> 06929.Com资源全部来自互联网收集,仅供用于学习和交流,请勿用于商业用途。如有侵权、不妥之处,请联系站长并出示版权证明以便删除。
敬请谅解! 侵权删帖/违法举报/投稿等事物联系邮箱:servoce@06929.com</div></div><div class="article-copyright">'._hui('post_copyright').'<a href="'.get_bloginfo('url').'">'.get_bloginfo('name').'</a> » <a href="'.get_permalink().'">'.get_the_title().'</a></div>';
} ?>
还需要在CSS文件里加上,
CSS目录在模板下style.css文件,在此文件的最底部加上以下代码即可;
.erphpdown {
text-align:left ;
margin: 20px 0;
overflow: hidden;
border: 1px dashed #24b4f0;
border-radius: 9px;
padding: 5px 15px 15px;
font-size: 14px;
position: relative;
line-height: 1.5;
background-color: #fff;
}
.erphpdown h3 {
text-align:left;
margin: 5px 0px 10px 0px;
font-weight: bold;
color: #03a9f4;
border-left: 3px solid #03a9f4;
padding: 0px 10px;
font-size: 20px;
}
.erphpdown .erphpdown-down {
border-radius: 5px;
background: #03A9F4;
color: #fff !important;
padding: 2px 7px;
text-decoration: none !important;
font-size: 13px;
display: inline-block;
margin-left: 15px;
}
.erphpdown .erphpdown-tips {
clear: both;
margin-top: 9px;
opacity: 0.6;
font-size: 13px;
}
PS:切记别忘记后台开启版权开关(只涉及RIzhuti)

各位看官请收下与本站一样的免责框框吧。。。。有神马不懂的,请微信扫扫即可联系到本人;
问题未解决?付费解决问题加Q或微信 2589053300 (即Q号又微信号)右上方扫一扫可加博主微信
所写所说,是心之所感,思之所悟,行之所得;文当无敷衍,落笔求简洁。 以所舍,求所获;有所依,方所成!
 支付宝赞助
支付宝赞助 微信赞助
微信赞助




