关于wordpress日主题头部底部颜色感觉压抑变一下颜色
[重要通告]如您遇疑难杂症,本站支持知识付费业务,扫右边二维码加博主微信,可节省您宝贵时间哦!
直接上方式:
.header{ position:relative; z-index:99; height: 88px; background-color:rgba(0,21,41,.95);

改成以下:
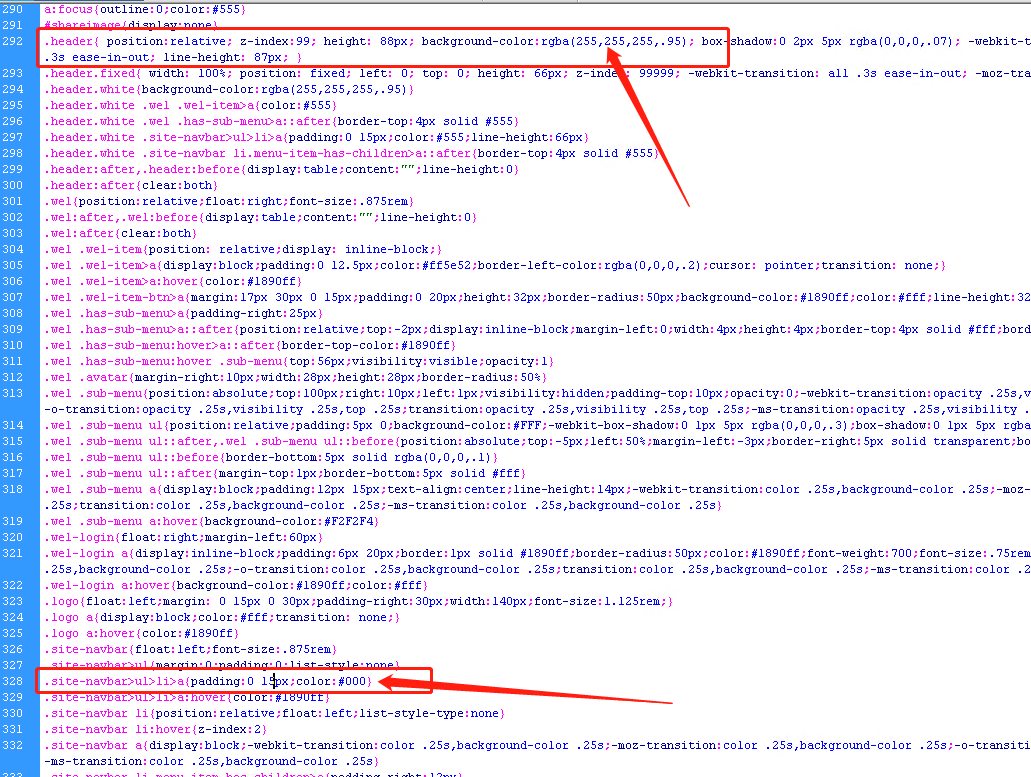
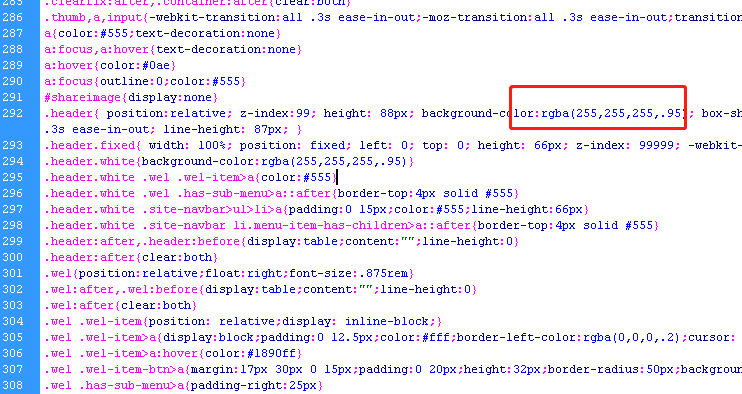
导航颜色: 292行 .header{ position:relative; z-index:99; height: 88px; background-color:rgba(255,255,255,.95);
字体:328行 .site-navbar>ul>li>a{padding:0 15px;color:#000}

效果如下:

尾部在哪里修改呢?
同样在当前日主题根目录下的style.css里
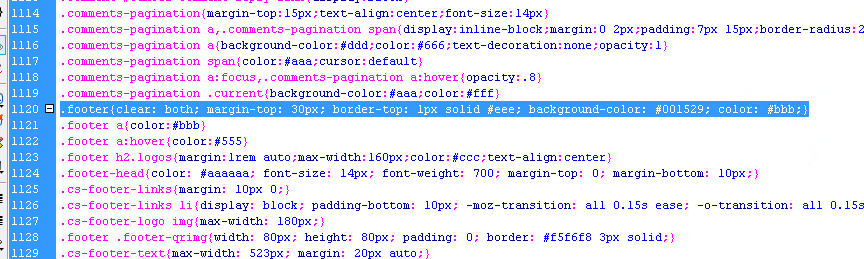
在1120行,具体看图以及代码

.footer{clear: both; margin-top: 30px; border-top: 1px solid #eee; background-color: #001529; color: #bbb;}

改成如下,颜色可指定自己喜欢的;
.footer{clear: both; margin-top: 30px; border-top: 1px solid #eee; background-color: #00508a; color: #bbb;}

具体演示效果如下:

具体都根据自己来设置吧,教程到此结束哈;
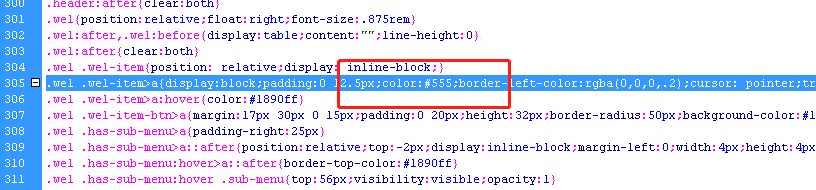
以上都操作完了,别忘记头部右侧的会员哪里,具体代码在305行,#fff(我改成了555)任意修改哈!
.wel .wel-item>a{display:block;padding:0 12.5px;color:#555;border-left-color:rgba(0,0,0,.2);cursor: pointer;transition: none;}

问题未解决?付费解决问题加Q或微信 2589053300 (即Q号又微信号)右上方扫一扫可加博主微信
所写所说,是心之所感,思之所悟,行之所得;文当无敷衍,落笔求简洁。 以所舍,求所获;有所依,方所成!
 支付宝赞助
支付宝赞助 微信赞助
微信赞助





