WordPress免插件实现sitemap站点地图xml和html两个版本
[重要通告]如您遇疑难杂症,本站支持知识付费业务,扫右边二维码加博主微信,可节省您宝贵时间哦!
现在站点地图有的可以是php也可以是其他的语言,有的必须是Html有的也只能是xml反正各种不一,甚是不得劲;咱今天就来做一下两个版本的,我们来看一下哈;
制作站点地图的源码这里找WordPress免插件生成完整sitemap(站点地图)的php代码
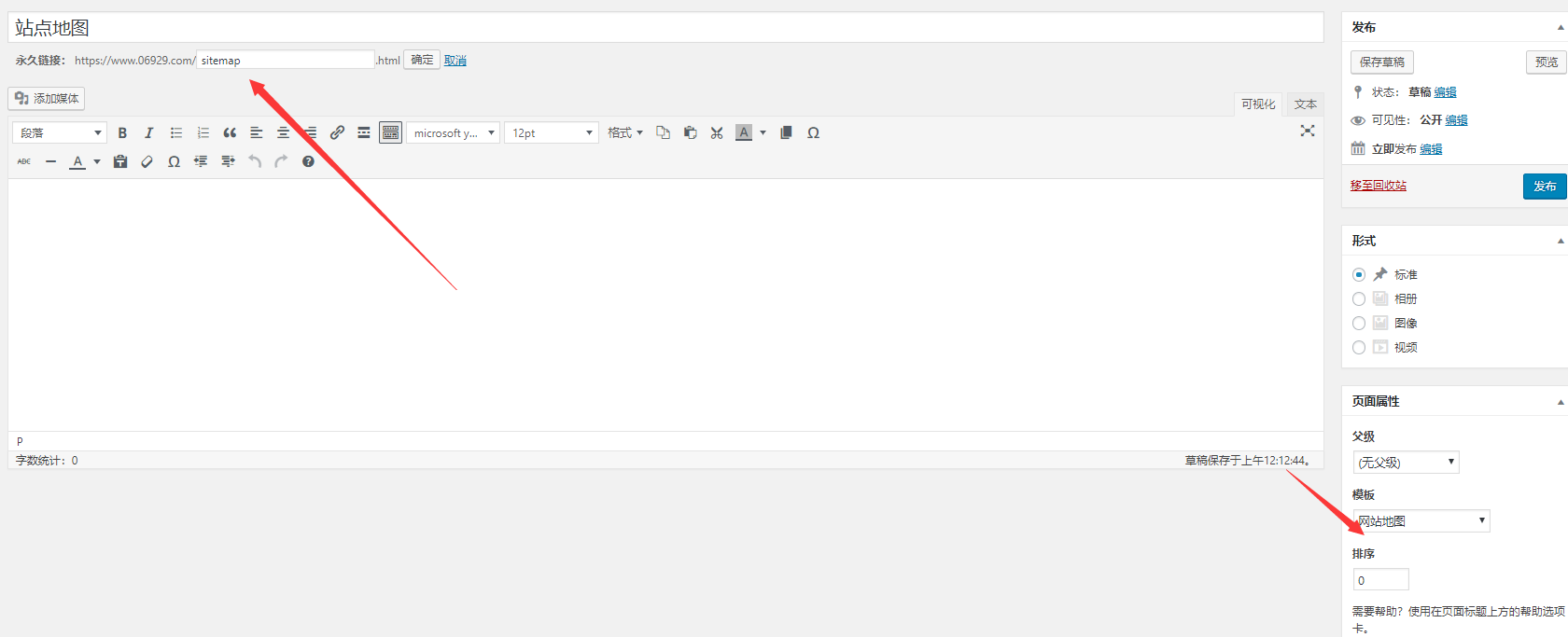
把sitemap.php(文章末尾有下载链接)下载下来,上传到当前wordpress主题文件夹的根目录,然后新建页面,选择站点地图模板保存即可!

xml版站点地图制作方法
1、下载xmlmap.php(文章末尾有下载链接)文件,上传到网站根目录下。
2、设置url转发规则文件:
如果你的主机是Apache,在.htaccess添加以下重写规则:
RewriteEngine On
RewriteBase /
RewriteRule ^sitemap.xml$ xmlmap.php
如果你的主机是nginx,在.htaccess添加以下重写规则:
rewrite ^/sitemap.xml$ /xmlmap.php;
如果你的主机是IIS,在web.config添加以下重写规则:
<rule name="Rewrite to xmlmap.php" stopProcessing="true">
<match url="^sitemap.xml" />
<action type="Rewrite" url="xmlmap.php" />
</rule>
至此我们的任务已经完成了,还可以在robots.txt文件里面标注一下自己的sitemap的地址哦,对于本站的描述可以给大家参考:
Sitemap: https://www.laoliang.net/sitemap.xml
最后推荐个不错的站点地图插件:Baidu Sitemap Generator
sitemap(点我即可下载)https://images.laoliang.net/uploads/2019/07/e1da49db34b0bdf.zip
sitemap插件下载:
柳城官方 https://wosn.net/wp-content/themes/begin/inc/go.php?url=http://liucheng.name/883/
WordPress官方 https://wosn.net/wp-content/themes/begin/inc/go.php?url=http://wordpress.org/plugins/baidu-sitemap-generator/
也可在后台搜索插件名字安装
问题未解决?付费解决问题加Q或微信 2589053300 (即Q号又微信号)右上方扫一扫可加博主微信
所写所说,是心之所感,思之所悟,行之所得;文当无敷衍,落笔求简洁。 以所舍,求所获;有所依,方所成!
 支付宝赞助
支付宝赞助 微信赞助
微信赞助



