给WordPress页面链接添加.html伪静态后缀
[重要通告]如您遇疑难杂症,本站支持知识付费业务,扫右边二维码加博主微信,可节省您宝贵时间哦!
默认WordPress页面不能实现伪静态链接,比如自建模板自带的网站地图页面别名为:sitemap.html,手动在链接中添加“.html”,会自动转码为”-html“,那将如何操作呢?我们今天就来说一下;
其实解决这个问题非常的简单,只需要在主题function.php函数文件中加入如下代码即可
/*
页面链接添加html后缀
老梁`s Blog整理 https://www.laoliang.net/?p=4347
*/
function html_page_permalink() {
global $wp_rewrite;
if ( !strpos($wp_rewrite->get_page_permastruct(), '.html')){
$wp_rewrite->page_structure = $wp_rewrite->page_structure . '.html';
}
}
add_action('init', 'html_page_permalink', -1);
也可以使用以下的代码方式:
/ 页面链接添加.html后缀
add_action('init', 'html_page_permalink', -1);
function html_page_permalink() {
global $wp_rewrite;
if ( !strpos($wp_rewrite->get_page_permastruct(), '.html')){
$wp_rewrite->page_structure = $wp_rewrite->page_structure . '.html';
}
}
添加后,需要到wordpress后台在固定链接设置页面,重新保存一下固定链接设置(重新点击一下保存),否则不会生效哦。如本站的关于页面https://www.laoliang.net/about.html
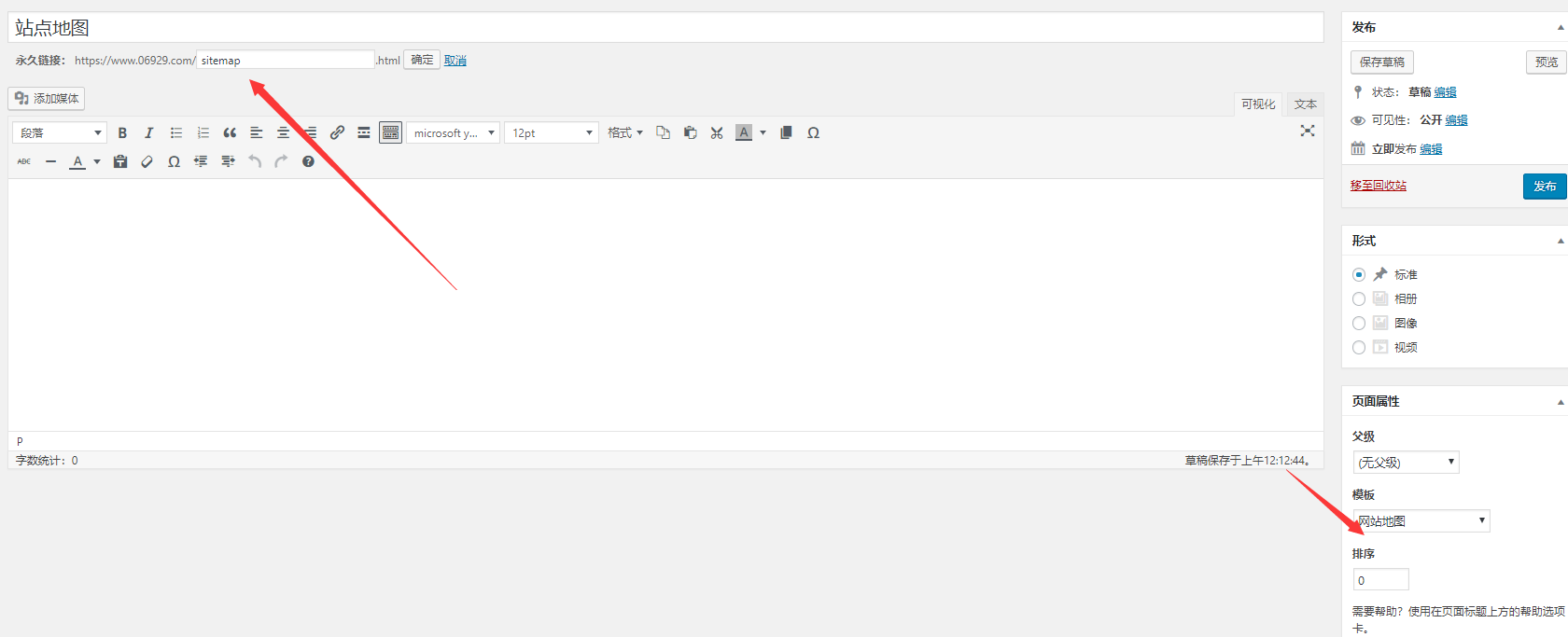
新建页面时,只需要写入固定链接就可以了,已经自动添加了.html后缀了。具体请看下图;

问题未解决?付费解决问题加Q或微信 2589053300 (即Q号又微信号)右上方扫一扫可加博主微信
所写所说,是心之所感,思之所悟,行之所得;文当无敷衍,落笔求简洁。 以所舍,求所获;有所依,方所成!
 支付宝赞助
支付宝赞助 微信赞助
微信赞助





