日主题(ripro)加免责声明以及在文字顶部加入想加入的内容(以及article-copyright版权前的文字)
[重要通告]如您遇疑难杂症,本站支持知识付费业务,扫右边二维码加博主微信,可节省您宝贵时间哦!
其实写这篇文章的时候,应该说都写过,也就当写给自己,先说第一个;
原始的日主题免责声明页面 本站用的日主题终端文章页加免责版权的方式方法
免责声明添加方式:
至于代码啥的还是上面文章中的,只是加入的方式有所不同,此刻需要加入在 themes/ripro/parts/template-parts/content-single.php 这个文件里;
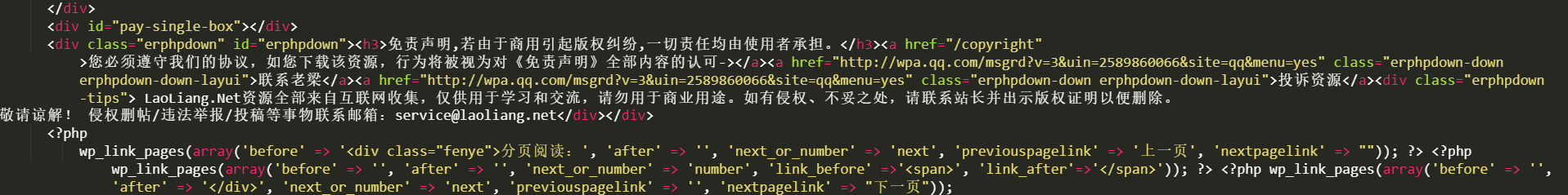
把代码加在 <div id="pay-single-box"></div> 下方即可,注意只能是<div </div> 的不可以是其他的哦;这点需要切记哦
<div id="pay-single-box"></div> <div class="erphpdown" id="erphpdown"><h3>免责声明,若由于商用引起版权纠纷,一切责任均由使用者承担。 </h3><a href="/copyright">您必须遵守我们的协议,如您下载该资源,行为将被视为对《免责声明》全部内容的认可-> </a><a href="http://wpa.qq.com/msgrd?v=3&uin=2589860066&site=qq&menu=yes" class="erphpdown-down erphpdown-down-layui">联系老梁</a> <a href="http://wpa.qq.com/msgrd?v=3&uin=2589860066&site=qq&menu=yes" class="erphpdown-down erphpdown-down-layui">投诉资源</a> <div class="erphpdown-tips"> LaoLiang.Net资源全部来自互联网收集,仅供用于学习和交流,请勿用于商业用途。如有侵权、不妥之处, 请联系站长并出示版权证明以便删除。敬请谅解! 侵权删帖/违法举报/投稿等事物联系邮箱:service@laoliang.net</div></div>

效果如下:

文章头部插入文字的方式方法:
今天我王哥说,你可以在你博客的头部适当加入一些东西,然后我说,好像也可以,然后就开始操作,需要加入如在哪里?具体往下看;
文章嘛,那肯定还是上面那个文件里哦;需要加入在 themes/ripro/parts/template-parts/content-single.php 这个文件里;
<div class="entry-content u-text-format u-clearfix"> <h4><span style="background-color: #ffcc99;">[全站通告]如需要一对一人工服务-请加微信以及QQ(2589053300)</span></h4>
把以上的文字添加在 <div class="entry-content u-text-format u-clearfix">下即可; 效果演示如下:
就是我红框里的~~~

关于版权前文字

加入了一个 转载请注明 文件在/themes/ripro/parts/entry-cop.php 这个文件里
加载在 <br/>转载请注明-<a href="'.get_bloginfo('url').'"> 这个文件即可;
问题未解决?付费解决问题加Q或微信 2589053300 (即Q号又微信号)右上方扫一扫可加博主微信
所写所说,是心之所感,思之所悟,行之所得;文当无敷衍,落笔求简洁。 以所舍,求所获;有所依,方所成!
赏
 支付宝赞助
支付宝赞助  微信赞助
微信赞助
 支付宝赞助
支付宝赞助 微信赞助
微信赞助免责声明,若由于商用引起版权纠纷,一切责任均由使用者承担。
您必须遵守我们的协议,如您下载该资源,行为将被视为对《免责声明》全部内容的认可->联系老梁投诉资源 LaoLiang.Net部分资源来自互联网收集,仅供用于学习和交流,请勿用于商业用途。如有侵权、不妥之处,请联系站长并出示版权证明以便删除。
敬请谅解! 侵权删帖/违法举报/投稿等事物联系邮箱:service@laoliang.net
意在交流学习,欢迎赞赏评论,如有谬误,请联系指正;转载请注明出处: » 日主题(ripro)加免责声明以及在文字顶部加入想加入的内容(以及article-copyright版权前的文字)






