完善且开源的Bootstrap+PHP增,删,改,查询信息管理系统
[重要通告]如您遇疑难杂症,本站支持知识付费业务,扫右边二维码加博主微信,可节省您宝贵时间哦!
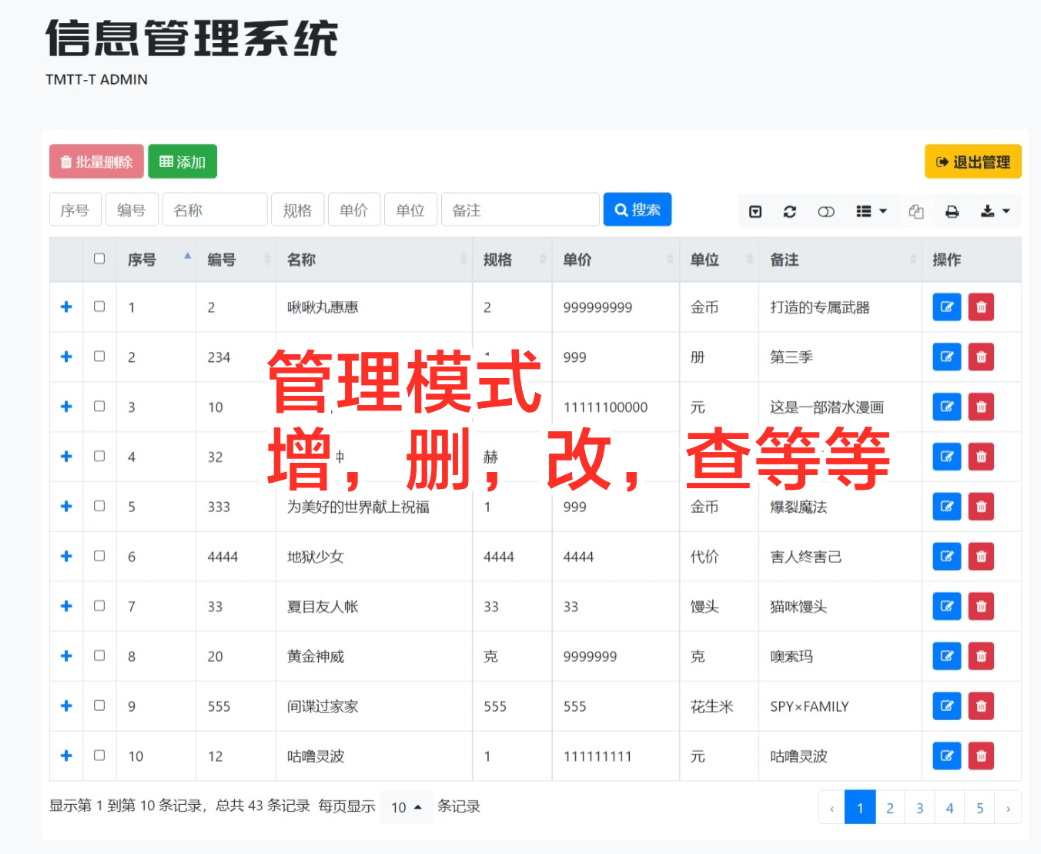
TMTT-T信息管理系统是Bootstrap+PHP+MYSQL开发的一套完整数据,增,删,改,查,信息管理系统。非常完善的增,删,改,查信息管理系统,整个配合mysql5.7使用还是比较流畅的,还可以设置首页访问密码;
TMTT-T信息管理系统前端
Bootstrap v4 、 Bootstrap-table 、 JQuery 、 BootstrapMessage
TMTT-T信息管理系统后端
PHP、 Mysql
TMTT-T信息管理系统安装说明
服务器安装
将安装包 upload 目录下的所有文件上传到服务器的网站根目录(或虚拟主机)。
※注意※不是上传 upload 目录本身。
然后,打开浏览器输入 你的域名/install 或 你的域名/install/index.php 即可开始安装。
本地安装
直接把 upload 目录下的所有文件复制到网站根目录即可。
※注意※不是 upload 目录本身。
然后,打开浏览器输入 你的域名/install 或 你的域名/install/index.php 即可开始安装。
TMTT-T信息管理系统目录
install---index.php 网站系统安装文件
install---config_db.php 安装数据库配置文件
config---config_db.php 数据库配置文件
config---config_globals.php 数据库类
api---drapi.php 数据接口文件 Data Result Api
template---default_index.html 默认首页模板/访客首页模板
template---group_admin.html 管理数据模板
template---password.html 加密页面模板
js---dataRule.js 主要js处理文件
数据表
in_form_data---表名
表字段
默认自增ID---id
编号---nid
名称---name
规格---specs
单价---price
单位---unit
备注---notes
TMTT-T信息管理系统下载连接如下:(收取百度SVIP存储费)
TMTT-T信息管理系统设置首页访问密码:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title> 该页面已被加密 </title> <link href="bootstrap-4.6.1-dist/css/bootstrap.min.css" rel="stylesheet"> <link rel="stylesheet" href="font-awesome-4.7.0/css/font-awesome.css"> <script src="js/jquery-3.6.1.min.js"></script> <script src="js/bootstrap.min.js"></script> <script src="js/bootstrapMessage.js"></script> </head> <body class="bg-light"> <div class="container"> <form action="" method="POST"> <div class="mian form-inline modal d-block"> <div class="m-auto modal-dialog modal-dialog-centered"> <div class="modal-content border-0"> <div class="row bg-secondary pl-2 pt-4 pb-4 rounded"> <div class="ml-1 h3"><i class="fa fa-lock text-danger"></i>该页面已被加密</div> <div class="ml-1"><input type="hidden" name="token" id="token" value=""> <input type="password" name="password" class="form-control" placeholder="请输入访问密码" required></div> <div class="ml-1"><button type="submit" id="pwbtn" name="pwbtns" class="btn btn-info">提交</button></div> </div> </div> </div> </div> </form> </div> </body> </html>
问题未解决?付费解决问题加Q或微信 2589053300 (即Q号又微信号)右上方扫一扫可加博主微信
所写所说,是心之所感,思之所悟,行之所得;文当无敷衍,落笔求简洁。 以所舍,求所获;有所依,方所成!
 支付宝赞助
支付宝赞助 微信赞助
微信赞助