纯代码实现WordPress静态文件分离-图像媒体全部迁移至阿里云(oss)对象存储,降低服务器存储压力
[重要通告]如您遇疑难杂症,本站支持知识付费业务,扫右边二维码加博主微信,可节省您宝贵时间哦!
虽然自己的 WordPress 博客很早就云化了,用了云服务器、云数据库、CDN,等等,不过在 WordPress附件云化,其实自己一直都没有太在意过,只是某一些时间发现是该云化了,备份博客的Bukcet都已经快20G开外了,甚是悲伤,就想到了动静分离,把静态文件比如图片、css、js等文件放到对象存储中,这样可以大量节省网站服务器带宽,同时对静态文件做cdn加速来实现网站速度提升。
比如我这个网站,在未做动静分离前,从源站下载的数据有3MB,1000个人同时请求就是3GB,带宽压力会比较大。
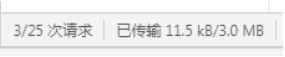
做动静分离后,筛选源站下载资源,只有11.5KB,同样1000个人同时请求,数据只有11.5MB,数据量压缩到了原来的1/260。
对于大并发网站,动静分离能够大大减少服务器带宽的压力,有没有简单的动静分离方式?那肯定是有的,有不少插件之类的,写这篇文章的时候,其实我已经用了腾讯云的插件,毕竟我网站也在腾讯云,前段时间也用了这个代码放阿里云,发现并不是自己理想中的,就直接变了腾讯云,但也要记录一下;
function sk_rewrite(){
ob_start("Rewrite_URI");
}
add_action('init', 'sk_rewrite');
function Rewrite_URI($html){
$domain = 'bjlaoliang.com'; //填写主站域名
$img = 'domain.oss-cn-hangzhou.aliyuncs.com'; //填写图片资源域名,示例使用的是阿里云OSS杭州区的bucket域名
$static = 'domain.oss-cn-hangzhou.aliyuncs.com'; //填写css与js的资源域名,示例使用的是阿里云OSS杭州区的bucket域名
$html = preg_replace('/http(s|):\/\/'.$domain.'\/wp-([^"\']*?)\.(jpg|png|gif|bmp|jpeg)/i','//'.$img.'/wp-$2.$3',$html); //把图片链接替换成远程路径
$html = preg_replace('/http(s|):\/\/'.$domain.'\/wp-([^"\']*?)\.(css|js)/i','//'.$static.'/wp-$2.$3',$html);//把css及js链接替换成远程路径
return $html;
}把上方代码放入主题文件的functions.php中即可。
在插入以上代码后,还需要把你网站的静态文件放入对象存储中,记得uri要一致。你也可以开启回源来实现自动把服务器上的文件同步到对象存储中。
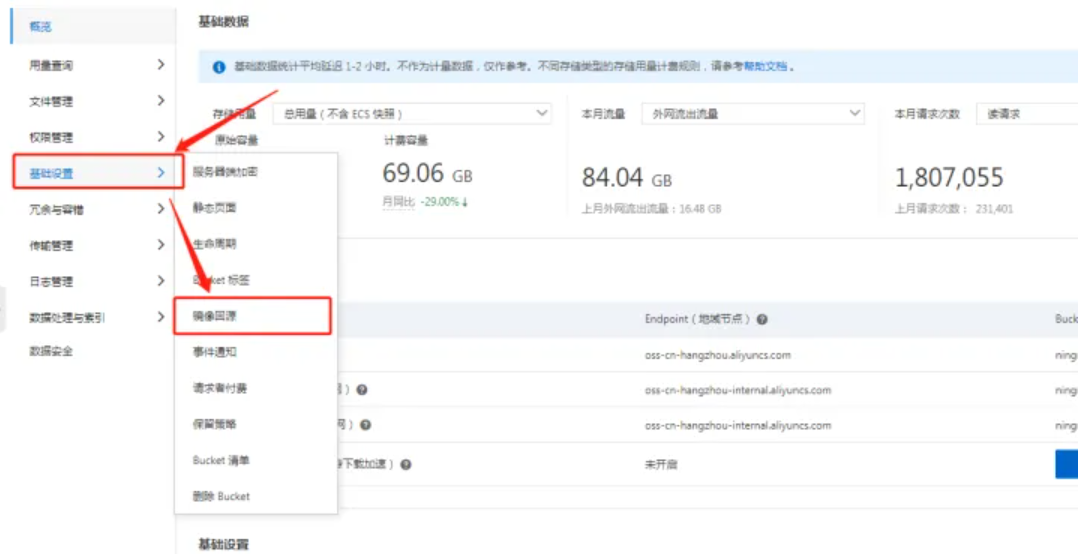
还是拿阿里云OSS举例,在bucket的基础设置->镜像回源中进行设置。
点击这里的设置按钮。

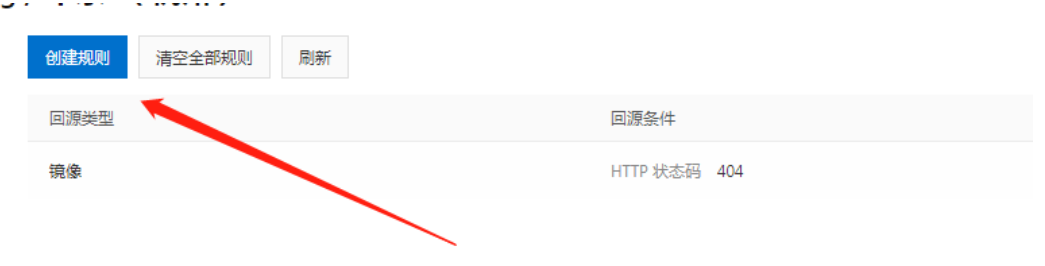
点击创建规则按钮。

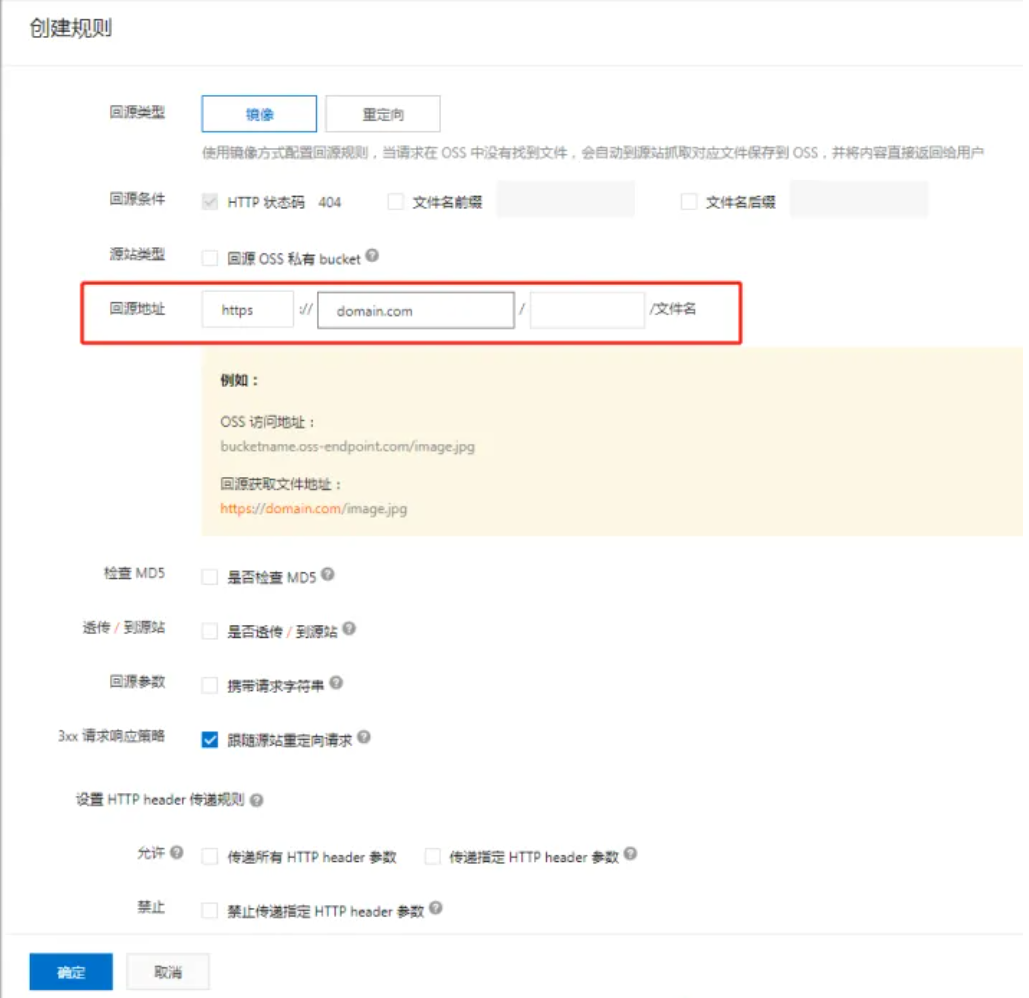
在这里写上你网站的域名,其他不需要修改,然后点击下面的确定即可。

回源设置完成,之后你网站上的所有图片、css、js文件都会被转到oss的地址,如果oss上没有该文件,oss会自动访问服务器并把文件同步到oss中。
延伸阅读:aliyun-oss-support插件
aliyun-oss-support插件下载地址:
https://github.com/IvanChou/aliyun-oss-support
aliyun-oss-support插件插件特色
支持 Aliyun OSS 的图片服务(根据参数获得不同尺寸的图片)
自定义文件在 Bucket 上的存储位置
支持 HTTPS 站点
支持阿里云内网和 VPC 网络
全格式附件支持,不仅仅是图片
支持 wordpress 4.4+ 新功能 srcset,在不同分辨率设备上加载不同大小图片
支持在 WordPress 后台编辑图片
支持预设图片样式,图片保护,自定义分割符
中英文双语支持,方便使用英文为默认语言的同学
支持在其他插件/主题中通过系统钩子调用插件功能
代码遵循 PSR-4 规则编写
问题未解决?付费解决问题加Q或微信 2589053300 (即Q号又微信号)右上方扫一扫可加博主微信
所写所说,是心之所感,思之所悟,行之所得;文当无敷衍,落笔求简洁。 以所舍,求所获;有所依,方所成!
 支付宝赞助
支付宝赞助 微信赞助
微信赞助