一个基于Next.js的博客和CMS系统-ReactPress
[重要通告]如您遇疑难杂症,本站支持知识付费业务,扫右边二维码加博主微信,可节省您宝贵时间哦!
今天没事儿看一别人的博客,感觉有点意思,发现竟然是开源的“ReactPress”制作,看上去不错,毕竟也是开源的,就特此写一下;
什么是ReactPress?
ReactPress 是使用React开发的开源发布平台,用户可以在支持React和MySQL数据库的服务器上架设属于自己的博客、网站。也可以把 ReactPress 当作一个内容管理系统(CMS)来使用。
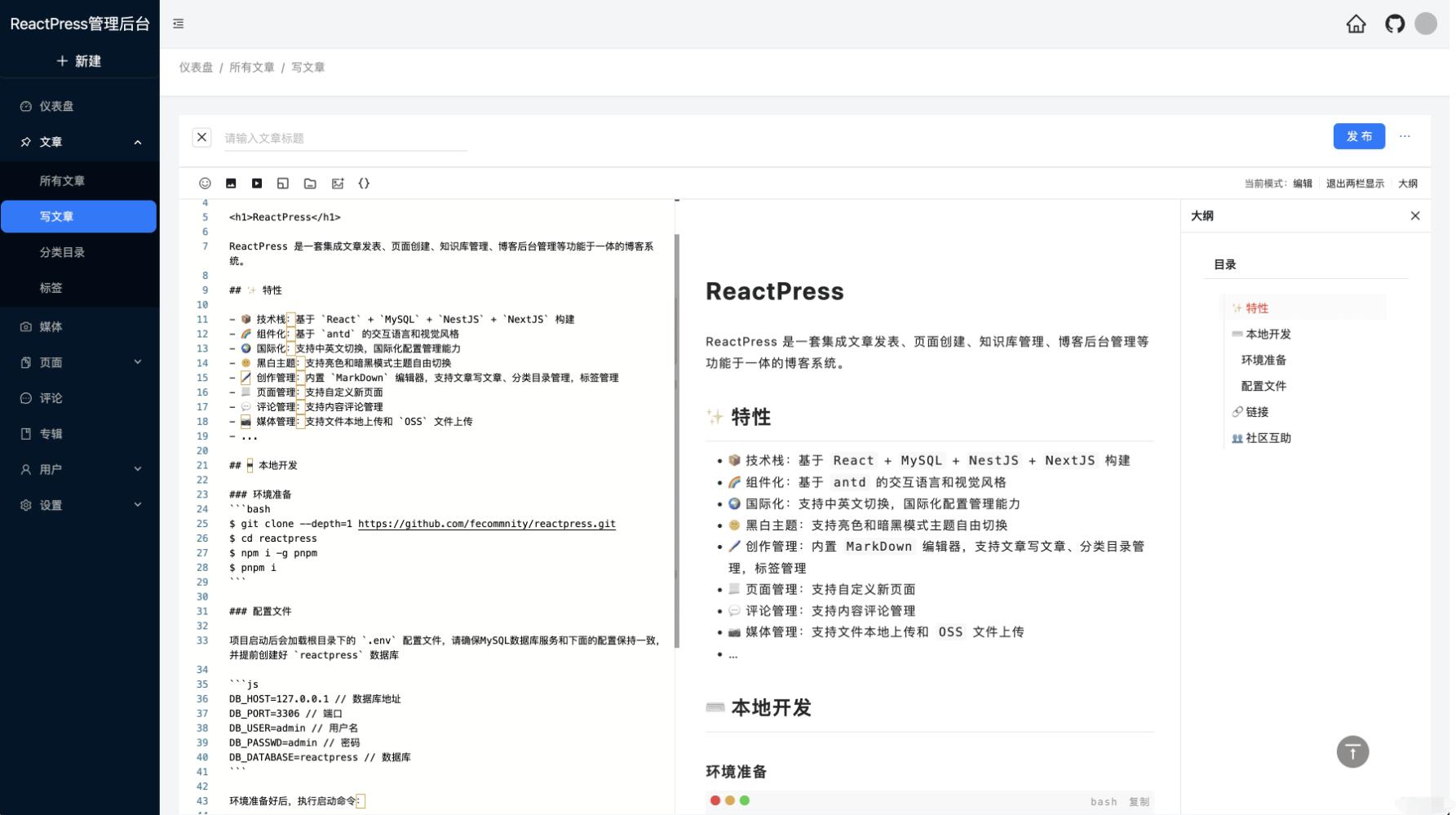
✨ ReactPress特性
📦 技术栈:基于 React + NextJS + MySQL 5.7 + NestJS 构建
🌈 组件化:基于 antd 5.20 最新版的交互语言和视觉风格
🌍 国际化:支持中英文切换,国际化配置管理能力
🌞 黑白主题:支持亮色和暗黑模式主题自由切换
🖌️ 创作管理:内置 MarkDown 编辑器,支持文章写文章、分类目录管理,标签管理
📃 页面管理:支持自定义新页面
💬 评论管理:支持内容评论管理
📷️ 媒体管理:支持文件本地上传和 OSS 文件上传
📱 移动端:完美适配移动端H5页面
ReactPress开发体验
ReactPress 旨在使用 Markdown 生成内容时提供出色的开发体验。
React 组件化:对于React开发者十分友好,可以使用组件化的设计模式来开发。
NextJS 驱动:即时服务器启动,始终立即反映 (<100ms) 编辑变化,无需重新加载页面。
内置 Markdown 编辑器:frontmatter、表格、语法高亮……应有尽有。具体来说,VuePress 提供了许多用于处理代码块的高级功能,使其真正成为技术文档的理想选择。
增强的 NextJS:服务端整体基于 NestJS 框架,让熟悉NodeJS/JavaScript的开发者可以快速上手服务端的开发。
ReactPress Github项目地址:https://github.com/fecommunity/reactpress
感觉不错的ReactPress 系列文章
ReactPress 是什么?:https://blog.csdn.net/m0_37981569/article/details/143495843
ReactPress—基于React的免费开源博客&CMS内容管理系统:https://blog.csdn.net/m0_37981569/article/details/143455403
ReactPress数据库表结构设计全面分析:https://blog.csdn.net/m0_37981569/article/details/143662572
ReactPress 安装指南:从 MySQL 安装到项目启动:https://blog.csdn.net/m0_37981569/article/details/143662086
ReactPress – An Open-Source Publishing Platform Built with React:https://blog.csdn.net/m0_37981569/article/details/143635836
ReactPress:构建高效、灵活、可扩展的开源发布平台:https://blog.csdn.net/m0_37981569/article/details/143635551
ReactPress技术揭秘:https://blog.csdn.net/m0_37981569/article/details/143634709
ReactPress:深入解析技术方案设计与源:https://blog.csdn.net/m0_37981569/article/details/143610300
ReactPress:重塑内容管理的未来:https://blog.csdn.net/m0_37981569/article/details/143610158
ReactPress系列—NestJS 服务端开发流程简介:https://blog.csdn.net/m0_37981569/article/details/143536219
ReactPress系列—Next.js 的动态路由使用介绍:https://blog.csdn.net/m0_37981569/article/details/143535847
问题未解决?付费解决问题加Q或微信 2589053300 (即Q号又微信号)右上方扫一扫可加博主微信
所写所说,是心之所感,思之所悟,行之所得;文当无敷衍,落笔求简洁。 以所舍,求所获;有所依,方所成!
 支付宝赞助
支付宝赞助 微信赞助
微信赞助