基于wordpress开发的详细页加个打包下载功能
[重要通告]如您遇疑难杂症,本站支持知识付费业务,扫右边二维码加博主微信,可节省您宝贵时间哦!
有网友的小站是基于wordpress开发的,会员的权限比较简单,但是如资源每天手动传到各网盘工作量比较大,所以才想到一个不占用服务器空间,也不占网盘空间,直接利用浏览器的性能和流量来打包资源,并实现下载功能。
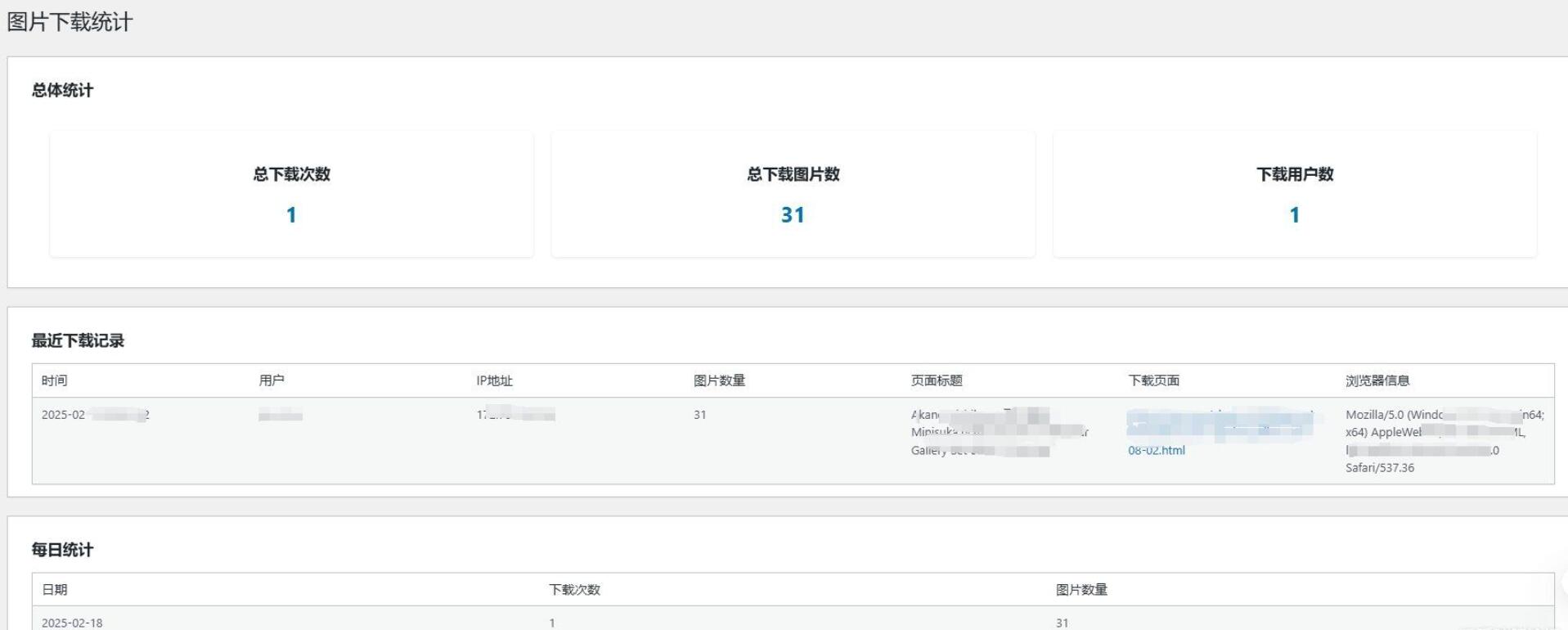
同时加了每批处理图片的数量、超时、图片大小限制、失败重复次数,保证弱网络也能成功下载。页面的UI也优化,除了顶部又进度条,下载到第几张图片,成功多少张,失败多少张,对小地方进行了优化。
前端页面代码需要添加一个按钮,样式可以自己写,在你的页面适合的位置把代码放进去即可;
<a href="#" class="download-images-link" onclick="downloadImages('.your-container-selector', event)">下载图片</a>
基于wordpress开发的详细页加个打包下载功能代码下载:
下载了东西,然后根据自己去修改使用即可!
问题未解决?付费解决问题加Q或微信 2589053300 (即Q号又微信号)右上方扫一扫可加博主微信
所写所说,是心之所感,思之所悟,行之所得;文当无敷衍,落笔求简洁。 以所舍,求所获;有所依,方所成!
赏
 支付宝赞助
支付宝赞助  微信赞助
微信赞助
 支付宝赞助
支付宝赞助 微信赞助
微信赞助免责声明,若由于商用引起版权纠纷,一切责任均由使用者承担。
您必须遵守我们的协议,如您下载该资源,行为将被视为对《免责声明》全部内容的认可->联系老梁投诉资源 LaoLiang.Net部分资源来自互联网收集,仅供用于学习和交流,请勿用于商业用途。如有侵权、不妥之处,请联系站长并出示版权证明以便删除。
敬请谅解! 侵权删帖/违法举报/投稿等事物联系邮箱:service@laoliang.net
意在交流学习,欢迎赞赏评论,如有谬误,请联系指正;转载请注明出处: » 基于wordpress开发的详细页加个打包下载功能