给阁下wordpress非插件实现复制弹出版权美化版提示框
[重要通告]如您遇疑难杂症,本站支持知识付费业务,扫右边二维码加博主微信,可节省您宝贵时间哦!
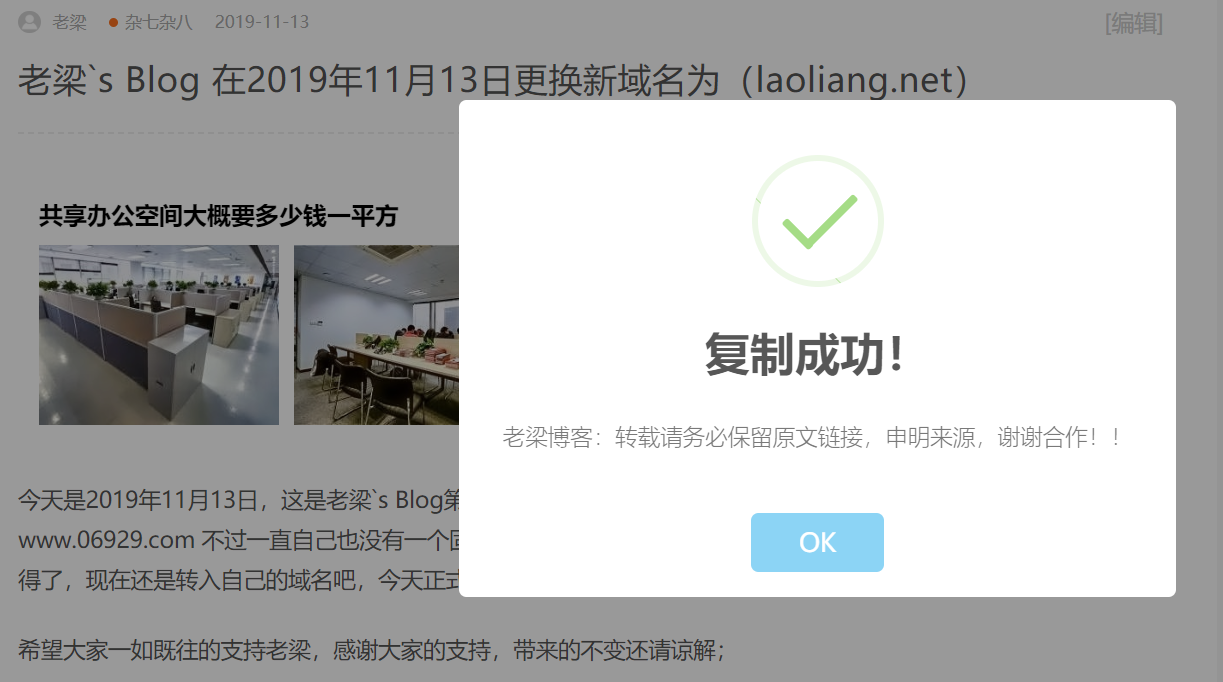
这次更新了一下网站的模板,很多的东西也在随之改变,当然,也包括我的复制原创文件的弹窗,以前写过一篇文章,具体请看 为阁下wordpress主题添加复制终端页文章内容时提示版权友情框 今天心血来潮做一个好看一些的;具体请参阅我下图:

使用方法很简单;
第一步:直接将以下代码加入到主题目录functions.php文件即可使用;
//复制粘贴开始
function jiub() {
echo '<link rel="stylesheet" type="text/css" rel="external nofollow" target="_blank" href="https://www.laoliang.net/wp-content/themes/ripro/fuzhibanquan/sweetalert.min.css" >';
echo '<script src="https://www.laoliang.net/wp-content/themes/ripro/fuzhibanquan/sweetalert.min.js"></script>';
echo '<script>document.body.oncopy = function() { swal("复制成功!", "老梁博客:转载请务必保留原文链接,申明来源,谢谢合作!!","success");};</script>';
}
add_action( 'wp_footer', 'jiub', 100 );
//复制粘贴结束
第二步:接着打开footer.php文件在</body>前面加上
<?php jiub(); ?>
按照以上的操作即可完成对wordpress复制文章给予提示啦~
问题未解决?付费解决问题加Q或微信 2589053300 (即Q号又微信号)右上方扫一扫可加博主微信
所写所说,是心之所感,思之所悟,行之所得;文当无敷衍,落笔求简洁。 以所舍,求所获;有所依,方所成!
赏
 支付宝赞助
支付宝赞助  微信赞助
微信赞助
 支付宝赞助
支付宝赞助 微信赞助
微信赞助免责声明,若由于商用引起版权纠纷,一切责任均由使用者承担。
您必须遵守我们的协议,如您下载该资源,行为将被视为对《免责声明》全部内容的认可->联系老梁投诉资源 LaoLiang.Net部分资源来自互联网收集,仅供用于学习和交流,请勿用于商业用途。如有侵权、不妥之处,请联系站长并出示版权证明以便删除。
敬请谅解! 侵权删帖/违法举报/投稿等事物联系邮箱:service@laoliang.net
意在交流学习,欢迎赞赏评论,如有谬误,请联系指正;转载请注明出处: » 给阁下wordpress非插件实现复制弹出版权美化版提示框







我留言不能使用了嘛?