WordPress实现复制网页内容自动添加版权信息的方法教程
[重要通告]如您遇疑难杂症,本站支持知识付费业务,扫右边二维码加博主微信,可节省您宝贵时间哦!
现在作为小站长的成员们,自己原创的文章实属不易,但是很多人就直接ctrl+C+V的就给拷贝走了,连个转载啥的提示都没有,都是直接复制走人,那有的网站复制的时候可以有所提示还能加上版权信息,那能不能在我们wordpress上操作也一样呢?当然是可以的,虽然功能比起来有些简单,但是足够用了。
JS调用代码实现复制文章自动添加版权功能操作如下:
1、JS调用代码:
<script =”text/javascript”>这里放版权代码</script>
2、版权代码1:
function addLink() {
var selection = window.getSelection();
pagelink = “. 原文出自[ 老梁博客 ] 转载请保留原文链接: ” + document.location.href;
copytext = selection + pagelink;
newdiv = document.createElement(‘div’);
newdiv.style.position = ‘absolute’;
newdiv.style.left = ‘-99999px’;
document.body.appendChild(newdiv);
newdiv.innerHTML = copytext;
selection.selectAllChildren(newdiv);
window.setTimeout(function () {
document.body.removeChild(newdiv);
}, 100);
}
document.oncopy = addLink;
3、版权代码2:
function addLink() {
var body_element = document.body;
var selection;
selection = window.getSelection();
if (window.clipboardData) { // Internet Explorer
var pagelink =”\r\n\r\n 原文出自[ 老梁博客 ] 转载请保留原文链接: “+document.location.href+””;
var copytext = selection + pagelink;
window.clipboardData.setData (“Text”, copytext);
return false;
} else {
var pagelink = ” 原文出自[ 老梁博客 ] 转载请保留原文链接: “+document.location.href+””;
var copytext = selection + pagelink;
var newdiv = document.createElement(‘div’);
newdiv.style.position=’absolute’;
newdiv.style.left=’-99999px’;
body_element.appendChild(newdiv);
newdiv.innerHTML = copytext;
selection.selectAllChildren(newdiv);
window.setTimeout(function() {
body_element.removeChild(newdiv);
},0);
}
}
document.oncopy = addLink;
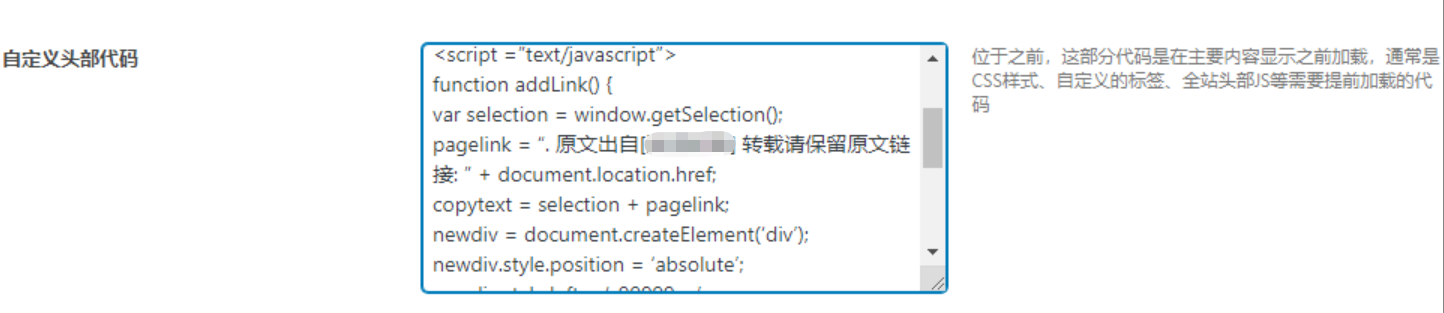
使用方法: 将上面第二段“版权代码”添加到第一段代码中间的提示位置,然后整体复制到你wordpress主题的header.php或者footer.php中,如果你的主题后台带有自定义代码选项就更完美了。;对于DUX主题,可以添加在主题设置中添加【自定义头部代码】:

以上代码适用于 WordPress 或 zblog 等站点,如果是 zblog 站点,记得在后台点击【清空缓存】并重新编译模板才行哈。
友情提示: 修改模板后,记得将模板编码改为:UTF-8 无BOM(无签名),否则提示中的汉字会乱码,建议使用专门的编辑工具,比如:Noepad++(免费)或者 强大的文本编辑软件绿色特别版“Emurasoft EmEditor Professional” v20.1.2 编辑修改主题模板文件。
问题未解决?付费解决问题加Q或微信 2589053300 (即Q号又微信号)右上方扫一扫可加博主微信
所写所说,是心之所感,思之所悟,行之所得;文当无敷衍,落笔求简洁。 以所舍,求所获;有所依,方所成!
赏
 支付宝赞助
支付宝赞助  微信赞助
微信赞助
 支付宝赞助
支付宝赞助 微信赞助
微信赞助免责声明,若由于商用引起版权纠纷,一切责任均由使用者承担。
您必须遵守我们的协议,如您下载该资源,行为将被视为对《免责声明》全部内容的认可->联系老梁投诉资源 LaoLiang.Net部分资源来自互联网收集,仅供用于学习和交流,请勿用于商业用途。如有侵权、不妥之处,请联系站长并出示版权证明以便删除。
敬请谅解! 侵权删帖/违法举报/投稿等事物联系邮箱:service@laoliang.net
意在交流学习,欢迎赞赏评论,如有谬误,请联系指正;转载请注明出处: » WordPress实现复制网页内容自动添加版权信息的方法教程






